
AMP 是什么
AMP,全称是 Accelerated Mobile Pages, 是 Google 推出的开源前端框架。AMP 最明显的特征就是 性能,被称为目前 WEB 届最快的框架毫不夸张。 Google 对 AMP 的性能进行了极致的优化,比如 JS 和网页数据放在缓存( 具体可看这篇文章:AMP 如何提升性能)。
是否有必要做 AMP
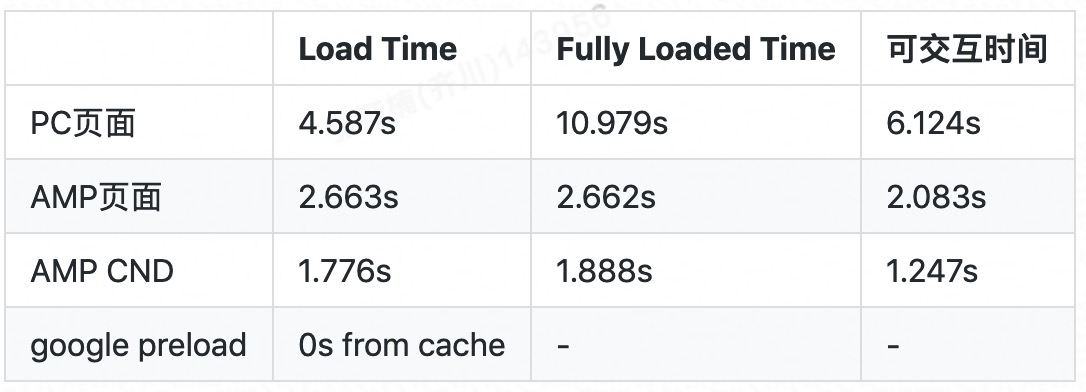
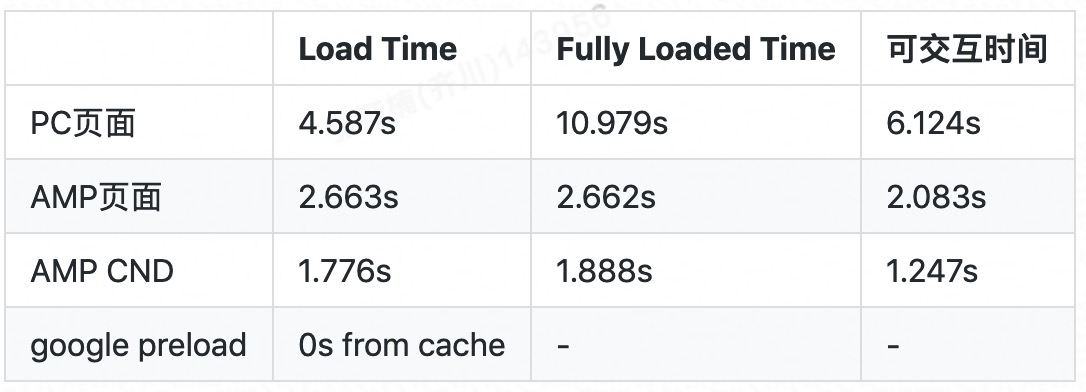
当然有必要做了。理由有 2 个:首先,是快!从内部一个 case 来看,AMP 页面在 Load Time 上比 PC 页面快 1 倍,在交互时间上快 2 倍。其次,SEO 流量会提升!(具体可见下一部分 AMP Cache )虽说 Google 说过 AMP 并不会提升排名和流量,但从我们的实战经验来看,AMP 流量还是会有明显提升。
AMP Cache
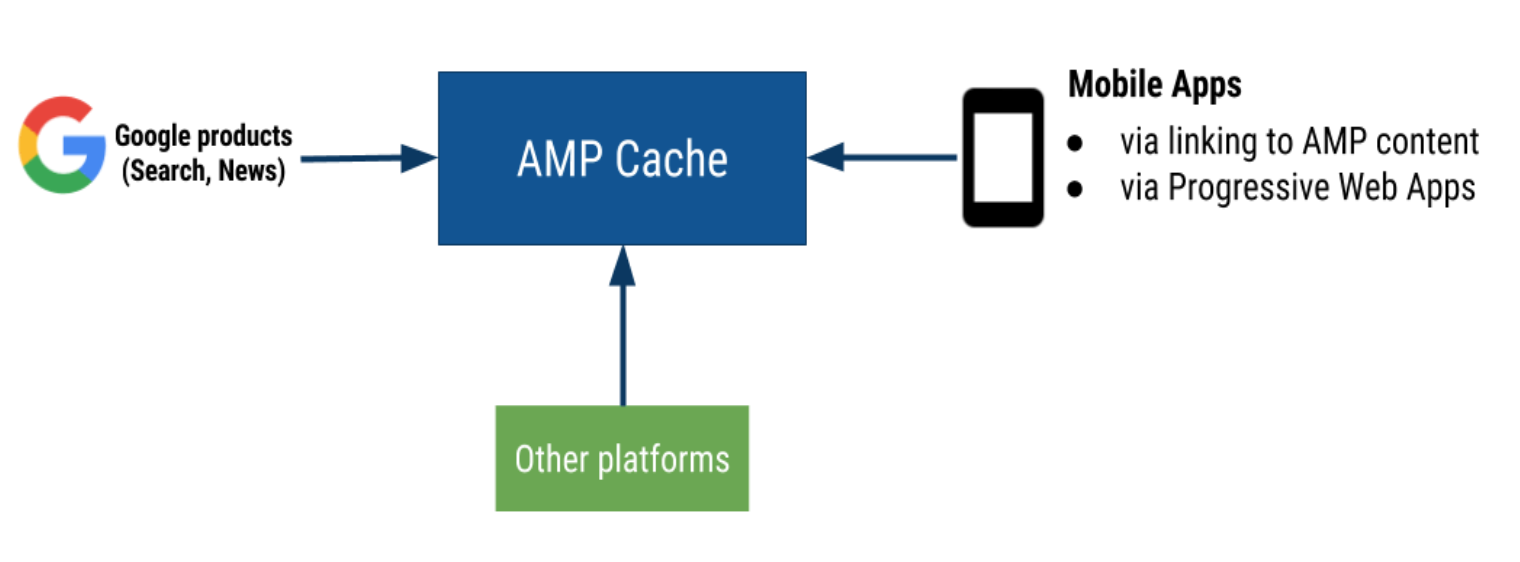
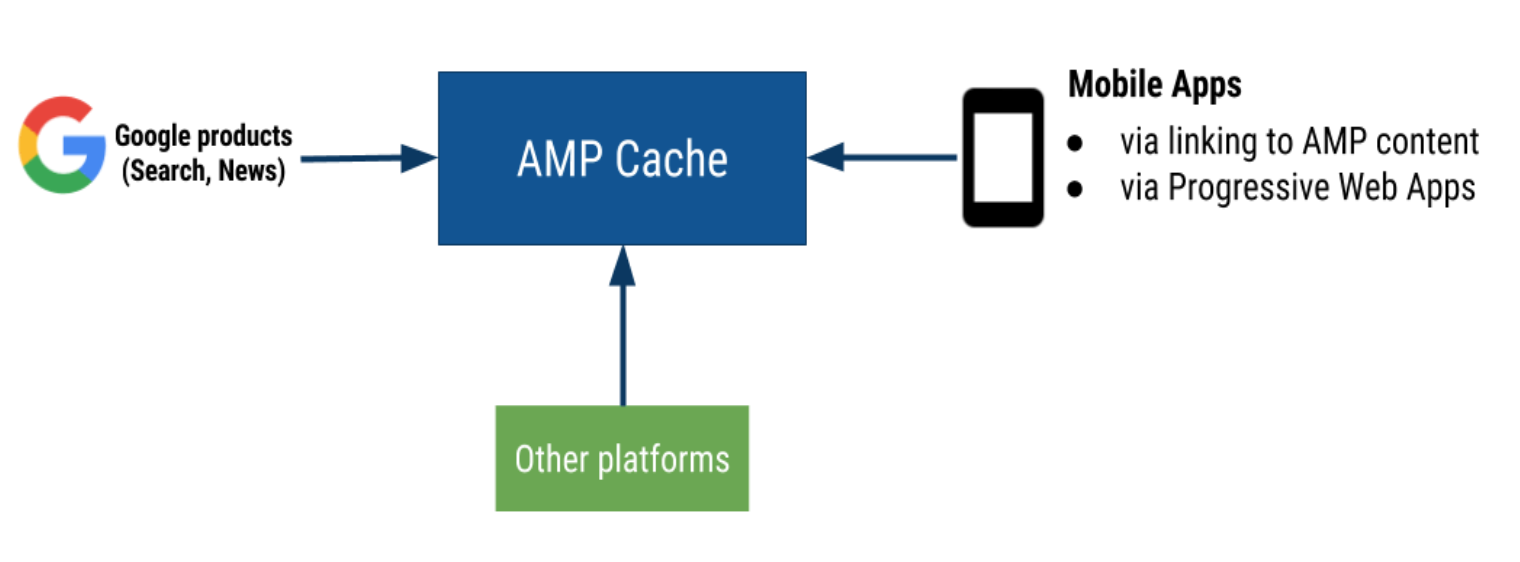
当 AMP 页面通过 Google 验证时,会纳入到 Google 的 AMP 索引库,并建立 Google AMP Cache。一旦有了 AMP Cache,当用户通过 Google 搜索访问网页时,将直接访问 Cache URL,而不是原网页 URL。数据也是直接访问 Google 的 CDN 缓存,而无需请求网站服务器。
举个例子:Alibaba List 页面 - Power BankAMP 地址:https://m.alibaba.com/amp/showroom/power-bank.htmlCDN 缓存地址:https://www.google.com/amp/s/m.alibaba.com/amp/showroom/power-bank.html
在用户搜索时,有两个非常重要的点,大大提升了性能。第一个是 Google 将网页中的数据放在缓存服务器上,无需访问网站服务器。另一个是用户在搜索时,Google 就对 AMP 页面进行了预加载,导致 AMP 可以秒开。
这 2 个特征对移动端访问极其重要,特别是在移动基建不好的国家和地区。
缓存更新策略
AMP 有主动和被动两种更新策略。
不过需要注意的是,虽然有这 2 种更新策略,通过我们的实验,数据仍会有一定的延迟。所以,实时数据仍需要实用异步请求( amp-list 组件),比如个性化数据,P4P 数据等。 上图是内部一个统计的 case。
上图是内部一个统计的 case。
AMP 如何适配
很多网站本来就有了 PC 和 M 站,现在又来了个 AMP,如何适配呢?有两种适配形式:
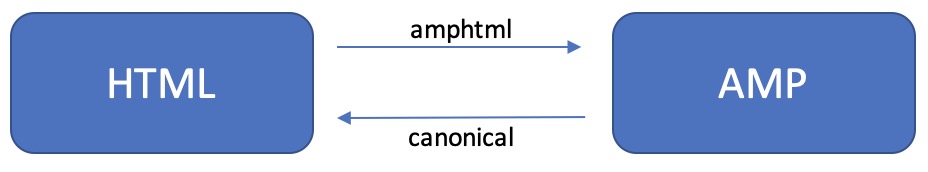
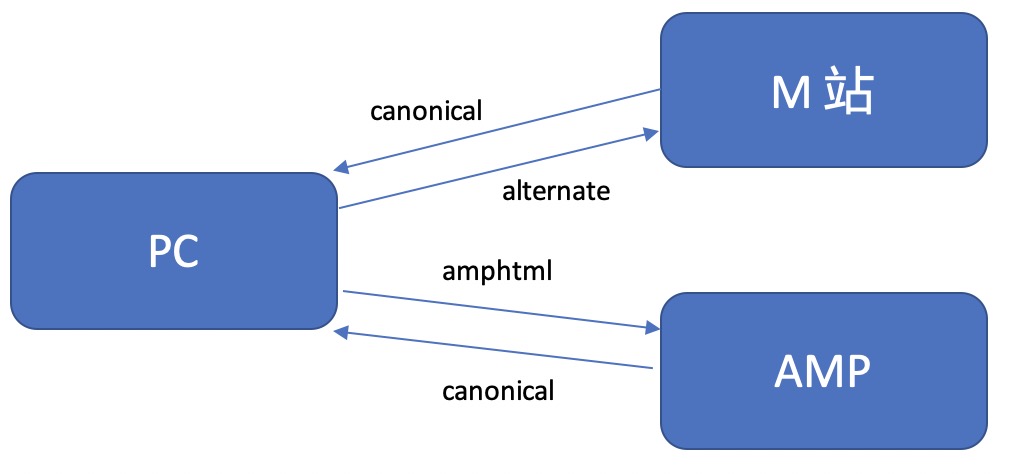
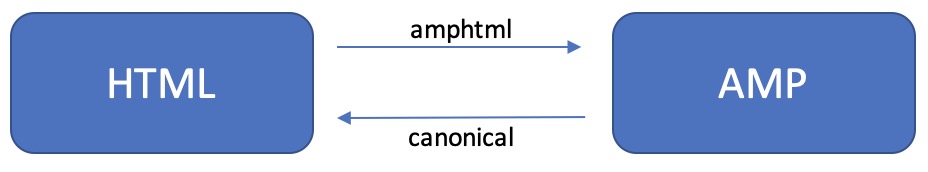
这种形式比较简单,只需要配置好 amphtml 和 canonical 即可,aliexpress.com 就是这种情况。关系图如下:
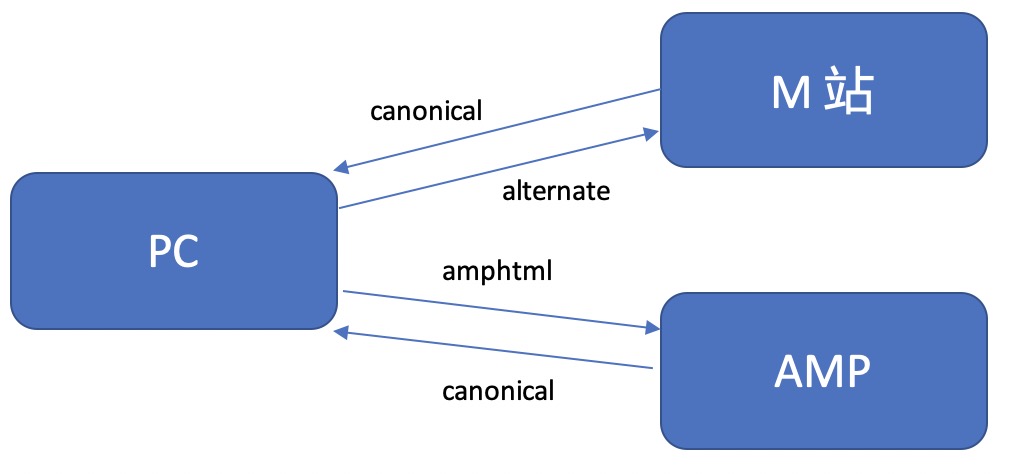
这种情况稍微复杂一点,alibaba.com 是采用这种形式。
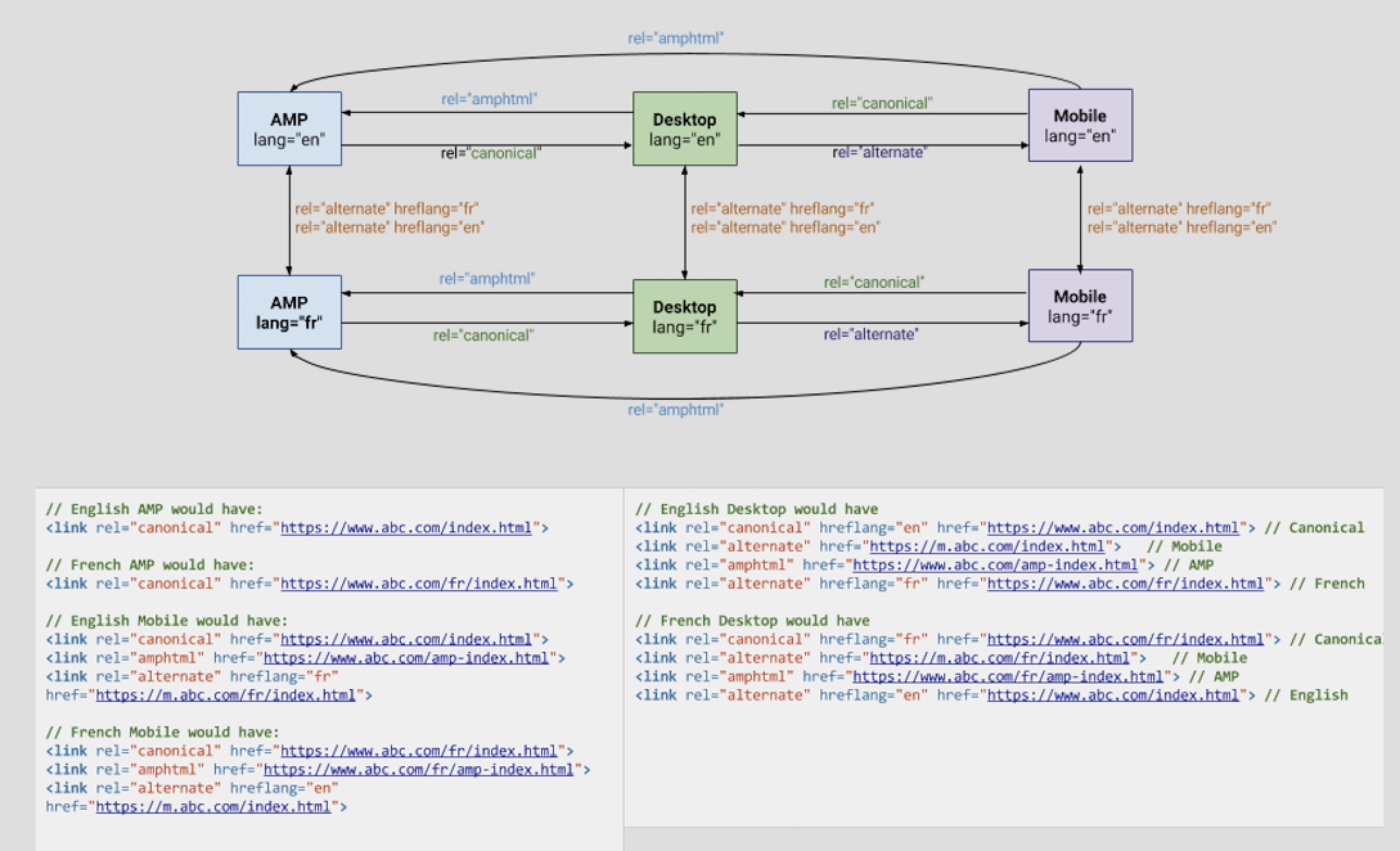
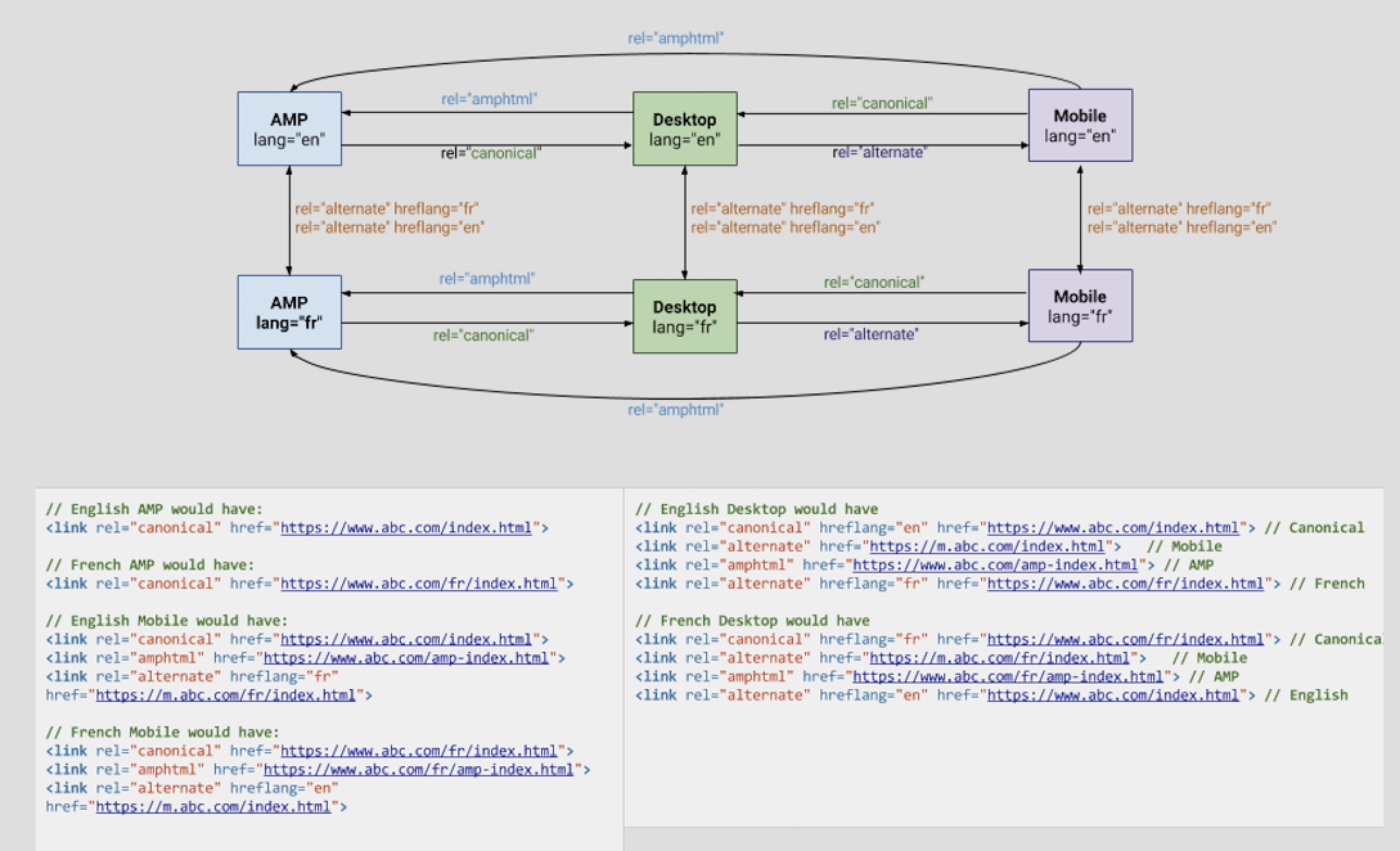
也有网站存在更复杂的架构,比如 PC、M 站、AMP,以及英文和多语言,这里还有完整的架构关系图:

AMP 实战心得
从实战效果来看,AMP 是不可错过的一项新技术,不管是在网页性能,还是对 SEO 流量的帮助。首先,AMP 应该是 WEB 端性能最强的一个框架了,Google 对性能的优化做到了极致。阿里的前端甚至也在参考 AMP 的思路对性能做提升。其次,虽然 Google 说过 AMP 不会有排名的优先,但从实战效果来看,AMP 的流量还是会提高。AMP 算是近几年来难得的技术红利了。
AMP 常见问题
AMP 如何验证
本地开发完成,需要对 AMP 页面进行验证。验证未通过是无法被 Google 收录的(上线时就会发现有很多问题)。可以通过以下几种工具来验证:
AMP 在线验证工具: https://ampbench.appspot.com/validate?url=https://ampbyexample.com/
AMP 验证工具:https://validator.ampproject.org/
另一个官方验证工具:https://search.google.com/test/amp
AMP chrome 插件验证工具:https://chrome.google.com/webstore/detail/amp-validator/nmoffdblmcmgeicmolmhobpoocbbmknc?hl=zh-CN
AMP 缓存链接生成工具:https://github.com/ampproject/amp-by-example/blob/master/src/30_Advanced/Using_the_Google_AMP_Cache.html (验证是否生成缓存,但不代表会出现在 Google 搜索中)
AMP WordPress 插件
Google 已经推出了 WordPress AMP 官方插件,只要安装插件,即可将网站一键切换为 AMP 版本,极其方便 WordPress 用户使用。官方插件地址:https://wordpress.org/plugins/amp/
AMP 如何统计
AMP 可以使用 amp-analytics 组件进行数据统计。Google Analytics 和 百度统计均可支持。实现方式是:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics type="baiduanalytics" id="analytics2">
<script type="application/json">
{
"vars": {
"token": "你的token"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
参考文档:
将 Google Analytics(分析)添加到 AMP 网页 https://developers.google.com/analytics/devguides/collection/amp-analytics/?hl=zh-cn
在 AMP 页面中添加百度统计 https://tongji.baidu.com/web/help/article?id=268&type=0&castk=LTE%3D
AMP 如何收录
AMP 主要依靠 PC 上 amphtml 链接进行收录。也可以单独提交 sitemap,但实测效果一般。另外需要注意的是,AMP 的收录率是低于一般网页的,也说明 AMP 的质量门槛较高。
AMP 能适用于百度吗
可以的。百度已经支持了 AMP,并有 API 可以支持提交收录和缓存更新。
AMP 只能在 chrome 使用?
不是的。AMP 是一个开源的前端框架,可以支持所有的浏览器,并可以在所有的国家访问。
AMP 只能用在移动端?
不是的。AMP 也可以支持 PC 端页面。
有了 PWA,还需要 AMP 吗
AMP 和 PWA 其实是不同的应用场景,并没有冲突,所以 AMP 和 PWA 是可以共存,并且是互补的。alibaba.com 就是 AMP 和 PWA 共同使用。
AMP 是收费的吗 需要授权吗
AMP 完全是免费的,只需要改造现有模版,立即就可以生效。最好的资料就是官方文档,快速入门这一页:https://www.ampproject.org/zh_cn/docs/getting_started/quickstart。
另外,AMP 也是不需要授权的,不像 Facebook 的 React Native。AMP 是完全开源的,没有任何侵权的问题。我曾经当面跟 John Muller 求证过。
已有 M 站,怎么做 AMP 的改造
可以先从重点频道开始改造,验证效果之后再逐个频道进行改造升级。比如 Detail 先切 AMP,之前 Detail M 站的 URL 是 /detail/{id}.html,AMP 的 URL 可以设置为 /detail/amp/{id}.html。上线后验证了效果,再逐渐改造其他频道。另外,建议以结果为导向,不需要先切换首页,因为首页只有一个页面,流量有限。
参考文档